
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

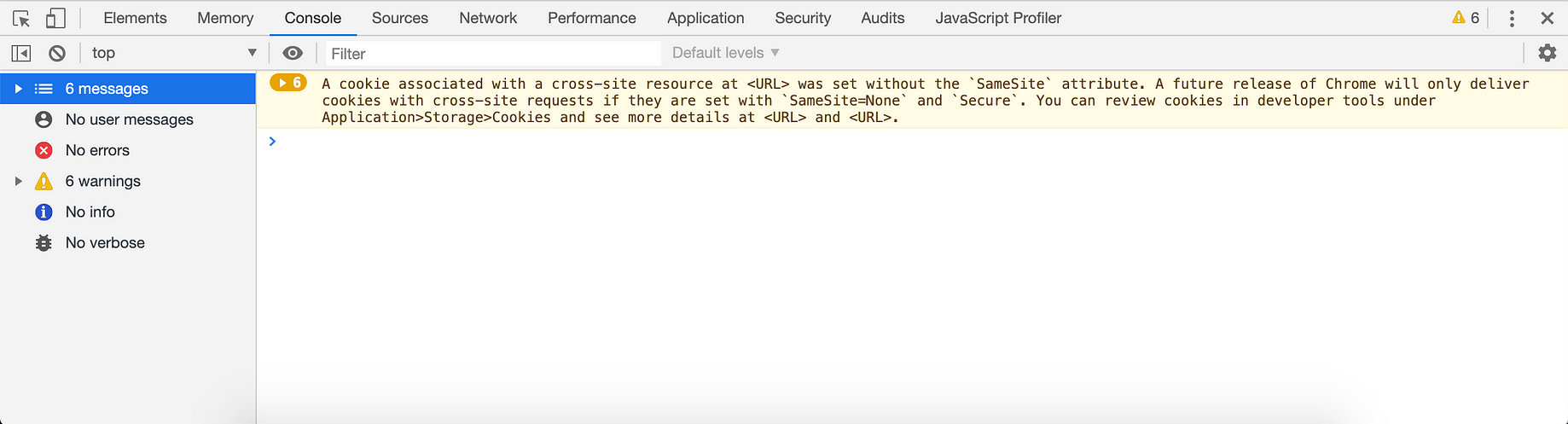
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding

![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-4.jpeg)






![How To] Use The Browser Developer Tools (F12 DevTools) - Tips and Tricks - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Tips and Tricks - Katalon Community](https://forum.katalon.com/uploads/default/original/2X/2/29ac3db9e281006729109d6c6850942631ab18a5.png)










